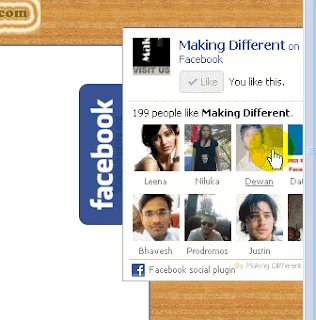
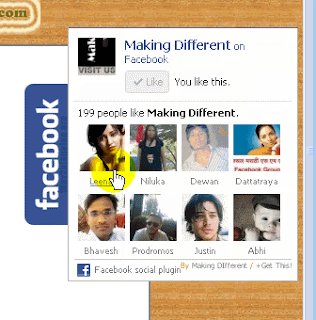
Đây là một pop up jquery page facebook với hiệu ứng di chuột.Tiện ích này giúp tiết kiệm không gian trang web nhưng vẫn dễ dàng xuất hiện khi khách truy cập blog đưa chuột vô chữ facebook ở rìa blog,bạn xem ở bên phải blog
Làm Thế Nào Để Cài Đặt Widget Này Vào Blogger?
1- Trước tiên, bạn cần phải có một Plugin jQuery trong mẫu Blog của bạn. Bước này là bắt buộc, Nếu Blog của bạn đã có plugin này sau đó bỏ qua bước này. Nếu Blog của bạn không có Plugin này, Cài đặt Plugin jQuery. Thêm đoạn code dưới đây trước thẻ </head><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"/>
2- Tiến hành thêm 1 tiện ích HTML/Javascript và dán code sau vào rồi lưu lại
#fbplikebox{display: block;padding: 0;z-index: 99999;position: fixed;}.fbplbadge {background-color:#3B5998;display: block;height: 150px;top: 50%;margin-top: -75px;position: absolute;right: -47px;width: 47px;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRc8HzPtZqW6XPwWEbAIMQO_3MaOZXJurTX8mhHN-Zroe7ObbFL99cX83EHBIPHLyQvdCV_BuexwF2rPZQK0y8QHH9Z7vmcDDe6h16TA6QPR-JJhsD0iTspD569oKIShBmq4mLE1XQl9jV/s1600/md_vertical-left.png);background-repeat: no-repeat;overflow: hidden;-webkit-border-top-right-radius: 8px;-webkit-border-bottom-right-radius: 8px;-moz-border-radius-topright: 8px;-moz-border-radius-bottomright: 8px;border-top-right-radius: 8px;border-bottom-right-radius: 8px;}.mdfbplikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}.mdfbplikebox span a{color: #808080;text-decoration:none;}.mdfbplikebox span a:hover{text-decoration:underline;}
</style>
<script type="text/javascript">
//<![CDATA[
(function(md){
md(document).ready(function(){
var $dur = "medium"; // Duration of Animation
md("#fbplikebox").css({left: -250, "top" : 150 })
md("#fbplikebox").hover(function () {
md(this).stop().animate({
left: 0
}, $dur);
}, function () {
md(this).stop().animate({
left: -250
}, $dur);
});
md("#fbplikebox").show();
});
})(jQuery);
//]]>
</script>
<div class="mdfbplikebox">
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=THAY LINK PAGE FACEBOOK CỦA BẠN VÀO ĐÂY&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;background:#F5EBF5;" allowtransparency="true">
</iframe>
<span>
By <a href="http://kartriderdautocrazy01.blogspot.com/">DautoCrazy.Blog</a> / <a href="http://kartriderdautocrazy01.blogspot.com/2013/03/them-pop-tinh-facebook-giong-nhu-box.html">Tạo ngay!</a>
</span>
</div>
</div>
Dưới đây là bảng tiện ích All to Blogger
- Tùy chỉnh các thiết lập như bạn cần
- Click vào nút Generate và thêm widget vào Blog của bạn
Xin vui lòng chèn URL trang Facebook của bạn. Không chèn URL trang cá nhân của bạn ở Facebook.

Không có nhận xét nào:
Đăng nhận xét